|
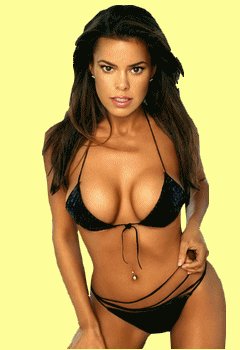
UN ESEMPIO CHE BEN SI PRESTEREBBE A RAVVIVARE LE PAGINE DI UN SITO L'immagine
sottostante, ricavata da una comune foto 2D presente in Rete, é
stata trattata con un particolare algoritmo che ne consente la
trasposizione in gif animata con effetti plastici molto prossimi a
quelli tipici dell'autostereoscopia lenticolare. Ovviamente,
un'appropriata impaginazione ne consentirebbe l'inserimento all'interno
di pagine testuali in cui la scritte potrebbero incorniciare l'immagine
in movimento. |
|---|
|
|
|---|
|
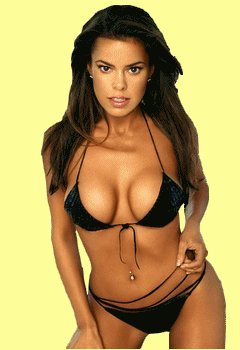
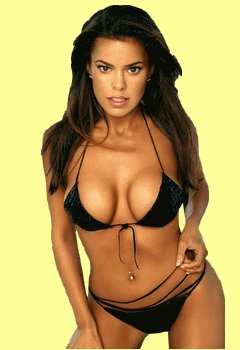
Sotto,
invece, abbiamo l'inserimento di una vera e propria autostereoscopia
lenticolare ricavata dall'elaborazione di un'altra immagine piana
ripresa in Rete. In questo caso si é preferito scontornare la
foto di partenza prima di sottoporla alle operazioni di
tridimensionalizzazione. Naturalmente, esigenze di alleggerimento del
peso finale hanno consigliato una riduzione in frame ( passati dagli
originali 12 a 4 ).
|
|---|
|
|
|---|
|
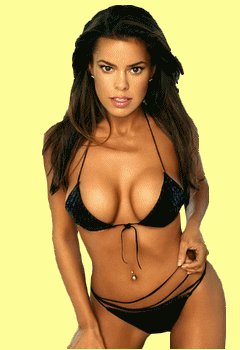
Volendo
fare qualcosa di decisamente più elaborato si potrebbe ricorrere
alla temporizzazione di più pagine HTML, interponendo tra le
videate intervalli che idonei a consentire l'acquisizione dei relativi
messaggi. Chiaro che, in questo secondo caso, le pagine dovrebbero
contenere solo poche scritte; tipo slogan.
|
|---|